Данные требования ни в коем случае не несут цели подавить фантазию дизайнера, но предлагают некоторые рамки, работа в которых позволит сделать верстку максимально быстрой и качественной. И положительно скажутся на дальнейшей разработке и развитии проекта. Всегда есть место компромису, всегда можно чуть-чуть подвинуться, стерпеть отход от общей сетки в отдельном блоке. Но все компромисы должны быть оправданы, а не являться следствием лени или некомпетентности.
Бо́льшая часть требований актуальна и для макетов в Sketch, и для макетов в AI.
- Общие требования
- Модульность
- Модульная сетка
- Адаптивный дизайн
- Retina, графика, иконки и иконочные шрифты
- Шрифты
- Контент
- Статьи и видео по теме
Название файлов и слоёв писать по-английски или транслитом. К названиям файлов добавлять приставки в формате год-месяц-число, позволяющие легко определить актуальную версию. Например, file_2016-11-01.psd. Если макет согласуется несколько раз в день, то имеет смысл включить в приставку и время: file_2016-11-01_14-30.psd.
Макет должен иметь тот размер, в котором его нужно сверстать.
Цветовой профиль — sRGB. Обязательно и критично. Иначе цвета в вёрстке могут отличаться от макетных.
Разрешение — 72dpi. Можно сделать 144dpi, если рисуем в 2-кратном размере для retina-экранов и не используем векторную графику.
Единицы измерения — пиксели (в том числе и для текста).
Между объектами (например иконка и карта) допустим только режим наложения normal. Внутри объектов, которые предполагается экспортировать целиком (например баннер) — все что угодно.
Не использовать корректирующие слои. Любые пост-модификации могут всерьёз осложнить работу верстальщика.
Соблюдать порядок в слоях и папках в макете. Обозначать скрытые слои (например цветом слоя), писать комментарии ко всем неочевидным моментам, описывать анимации.
Все отдельные элементы должны быть на разных слоях. Если макетов несколько, в любом из них должен быть полный набор всех элементов. Например, header не должен быть вставленным картинкой или смарт-объектом.
При передаче макетов в архиве использовать формат ZIP.
На каждом из этапов (дизайн, вёрстка, программирование) сайт должен собираться из типовых элементов. Именно модульный дизайн обеспечивает легкость дальнейшей разработки и облегчает поддержку и развитие сайта.
Необходимо сделать отдельный макет с набором типовых элементов и стилей (цветовая палитра, стили текста, кнопки, ссылки, отступы, типовые блоки и т. д.) и все остальные макеты собирать из этих элементов.
Не следует плодить лишние сущности (цвета, стили текста, блоки), когда можно обойтись теми, что уже есть.
Обязательно использовать модульную сетку для расположения элементов.
Идеальный вариант сетки 12 колонок (делится на 2, 3, 4 и 6). Так же иногда используются 16 и 24.
Отход от стандартной сетки допустим, например, на сложных промо-страницах или для отдельных элементов.
Важно понимать, как работает сетка для верстальщика.
Самый популярный подход к сетке на сегодняшний день предлагает Bootstrap. Его суть заключается в том, что задается общее количество колонок, а размеры элементов, указываются в колонках.
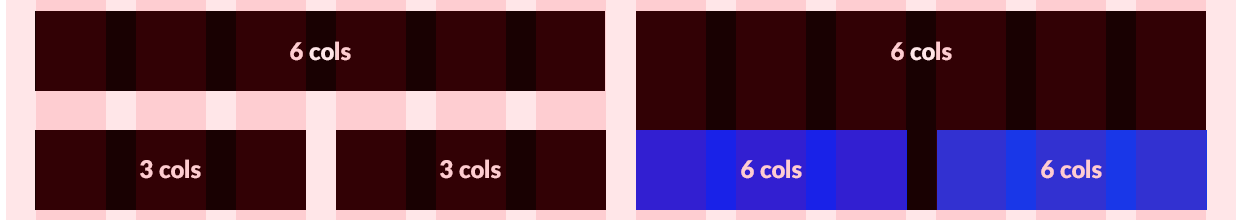
Например, если мы используем 12-колоночный вариант и хотим задать ширину элемента в 50% ширины сайта, то зададим ему ширину 6 колонок.
Колонки можно вкладывать в другие колонки, но здесь кроется важная деталь — вложенная сетка имеет столько же колонок.
Например, на странице есть элемент шириной 6 колонок (половина страницы если используем 12). Внутри него — 2 элемента, визуально и в соответствие с направляющими, шириной в 3 колонки каждый.
На самом же деле, внутри у нас так же 12 колонок, соответственно вложенные элементы должны иметь ширину 6 колонок каждый, что и будет соответствовать 3 колонкам.
Старайтесь изначально определить количество колонок и расстояние между колонками (gutter) и использовать их для всех размеров экрана. Допустимо задавать разное количество колонок и расстояние между ними для разных размеров экрана.
Будет очень хорошо, если сетка представлена не направляющими, а отдельным полупрозрачным слоем, например. Направляющие могут использоваться дизайнером не только для построения основной сетки, но и для каких-то отдельных элементов, что иногда путает при верстке.
Полное руководство по сеткам в веб дизайне
При создании макетов, особенно адаптивных, следует понимать процесс верстки и технические ограничения. Пройдите базовый курс верстки или посоветуйтесь с верстальщиком при создании макета.
В идеале использовать подход mobile first.
- 320 px (смартфон, в том числе iPhone до 6 включительно).
- 768 px (планшет в портретной ориентации).
- 1024 px (планшет в альбомной ориентации, ноутбук).
Почему iPhone указан с шириной 320px при разрешении экрана 750×1334 у iPhone 6
Настоящие размеры viewport у разных мобильных устройств
Поддержка остальных разрешений зависит от проекта. Так, например, нет смысла делать блог, в котором преобладает текстовый контент, шириной больше чем 1024. А вот интернет-магазин вполне можно сделать под бо́льшие размеры экрана.
Основные разрешения экранов: 1280, 1366, 1440, 1680, 1920. Очевидно что не имеет смысла делать разные макеты для 1280 и 1366.
Важно понимать, что при разрешении экрана 1024 px по ширине контент должен быть меньше (~960–980 px), так как из ширины придется вычесть полосу прокрутки (17 px в среднем) и, возможно, рамки окна.
Как правило, не обязательно делать макеты всех страниц под все разрешения, в некоторых случаях достаточно будет описания, например: «На экранах 1200+ px добавляется ещё один столбец товаров в каталоге»
Все что можно сделать векторным (в том числе и иллюстрации) — должно быть векторным. Векторные элементы лучше передать отдельными файлами.
Все иконки без сложных эффектов (градиенты, тени) должны быть векторными и без проблем эскпортироваться в svg. Такие иконки следует рисовать шейпами в Photoshop или в Illustrator, вставляя в макет также шейпами (shape). Вставленные смарт-объектами иконки приходится по-отдельности открывать в Illustrator и сохранять оттуда, что замедляет работу.
Выравнивайте точки в кривых по пиксельной сетке, если возможно. Тогда иконки не будут мыльными на экранах с низким разрешением, к тому же будут лучше сжиматься. В редакторах настройка обычно называется «snap to pixel».
Артборд должен быть подогнан по габаритам фигуры. Для нескольких иконок одинакового размера допустимо, чтобы артборды были одинаковых размеров (больше габарита фигур).
Всё, что может быть слито в единую форму, должно быть слито.
Избегайте наложения эффектов и трансформаций.
Избегайте градиентов и теней. В некоторых случаях это может наложить ограничения на использование векторной графики.
Не комбинируйте в макете слои со вставленной векторной графикой с элементами, нарисованными в макете. Если вы вставили в макет векторную картинку и потом дополнили её какими-то слоями макета, использовать такую картинку без растеризации в вёрстке не получится
Если ипользуются иконки с icomoon.io, flaticon.com и подобных сервисов и вы скачиваете их оттуда в виде архива с SVG-файлами, приложите используемые к макету.
Не накладывайте на векторные изображения в PSD-макетах корректирующие слои, маски, эффекты. Это приведёт к невозможности использования такой векторной графики.
Все элементы интерфейса со сложными эффектами, которые будут экспортироваться в растре, должны быть в двукратном размере (тогда весь макет рисуется в двукратном размере) либо без потери качества ресайзится.
Контентные элементы (фото, баннеры и т. д.) готовятся под ретину по согласованию с заказчиком и разработчиком. При поддержке retina-экранов и для контента весь макет рисуется в двукратном размере.
Не стоит использовать иконочные шрифты из-за проблем с кроссплатформенностью и возможных дефектов отрисовки.
- Руководство для дизайнера по DPI
- Icon System with SVG Sprites
- SVG
symbola Good Choice for Icons - Inline SVG vs Icon Fonts
- Системные шрифты
- Шрифты с Google Fonts
- Бесплатные шрифты, имеющие веб-версию.
- Платные приобретенные шрифты, имеющие веб-версию.
- Бесплатные шрифты, не имеющие веб-версии.
- Платные приобретенные шрифты, не имеющие веб-версии.
- Платные не приобретенные.
Веб-версия шрифта включает в себя форматы .eot, woff, woff2 (опционально), ttf, svg (опционально).
Существует множество конвертеров шрифтов для использования на сайте, однако ни один из них не дает 100% качества: разная высота символов, несоответствие высоты строки в браузере, «рваные» символы, отдельные символы не отображаются.
Не стоит использовать шрифты, имеющие лицензионные ограничения (т. е. которые для использования следует купить), не покупая их. Если заказчик настаивает — следует предупредить об ответственности за нарушении лицензии.
Разработчики шрифта отсудили полмиллиона у страховой компании
Не рекомендуется использовать на сайте более 2 шрифтов и 3 начертаний (regular, semibold, bold) в каждом. Каждое начертание каждого семейства увеличивает время загрузки страницы.
Используемые шрифты приложить к макету (файлы, или ссылки).
В макете кегль шрифта задавать целым числом.
В Photoshop можно деформировать текстовый блок, например — вытянуть по вертикали, сжать по горизонтали. В верстке скорее всего это будет невозможно.
В вебе нет кроссбраузерных переносов. Лучше не использовать переносы слов вообще. Расстановка символов мягкого переноса в тексте возможна, но делать это вручную никто не будет.
Для всех активных элементов (ссылки, кнопки, инпуты) должны быть нарисованы дополнительные состояния, помимо обычного.
- Для ссылок:
hoverиactive, иногда требуетсяvisited. - Для кнопок
hover,active,disabled. - Для текстовых инпутов:
focusиdisabled. - Для чекбоксов и радио-кнопок:
checkedиdisabled.
Если предполагаются текстовые страницы, должен быть макет со всеми типовыми элементами.
- Заголовки H1-H6.
- Параграфы.
- Нумерованные и маркированные списки.
- Таблицы.
- Медиа (изображения, галереи, файлы для скачивания) в зависимости от задач.
- Цитата (blockquote) опционально.
Если предполагаются формы, должны быть нарисованы сама форма и лейблы к полям и основные элементы форм.
- Input Text
- Textarea
- Checkbox
- Radiobutton
- Select
По возможности следует избегать стилизации нестандартных элементов. Например, select стилизовать средствами CSS нельзя, приходится подключать скрипт, который заменяет его другой конструкцией. Если на сайте select используется только в одном месте и для выбора пола пользователя, разумнее будет заменить его на 2 радио.
Текст-рыбу использовать на языке сайта. Генератор для русского языка.
Не помещать в 1 текстовый блок 2 разных стиля, если это возможно. Например, если идет заголовок (красный, 60 px), а за ним текст (черный, 18 px) — это должны быть 2 разных блока, нажав на каждый из которых верстальщик сможет сразу увидеть используемый стиль.
Не набирать текстовые блоки КАПСОМ, использовать «All Caps».
Не использовать прозрачность, чтобы добиться цвета (например прозрачность для черного текста, чтобы он выглядел серым).
Если используется фон из бесшовной текстуры — нужно приложить её отдельно.
Все элементы должны быть подготовлены и обрезаны таким образом, чтобы исключить ситуации, когда, например, при экспорте треугольника из макета получается ромб (потому, что верхнюю его половину просто прикрывал другой слой.
- Правила хорошего тона в «Фотошопе»
- Памятка дизайнеру сайтов
- 8 простых способов улучшить типографику в вашем дизайне
- Designing for web
- О чём должен помнить веб-дизайнер
- О чём смеются верстальщики | Вадим Макеев | Дизайн-форум Prosmotr
- Дизайнь как верстальщик
- Требования к дизайн-макету сайта - Студия ПаЛыЧа
- Работа в команде. Как помирить дизайнера и верстальщика