Source: Agê Barros
Next Spotify v2 is a Spotify clone built using Next.js and TailwindCSS. Users can log in with their Spotify account and view the playlists, artists, and albums followed by them.
Working demo for the project - Link
Note : Currently users cannot log in to the demo link. The application would work in the local system.
- Technologies and Libraries used
- Migration
- Features
- To-do features
- Run locally
- Environment variables
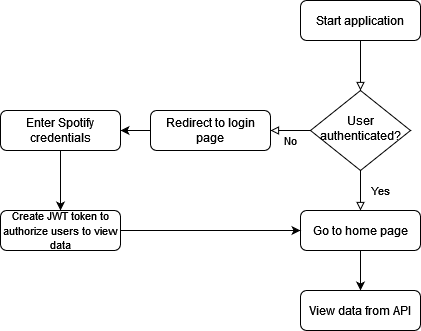
- Data flow
- API Reference
- Screenshots
- Resources
- Migrating from pages directory to app directory
- Shifting from getServerSideProps to async calls in server components
- Uniformity in usage of colors than v1
- Updated UI
- Use of both server components and client components together
- Separate root layouts for different groups of pages
- Spotify OAuth for authentication
- View user's top tracks and artists based on listening frequency
- Display user's top tracks of all time
- View recently played tracks
- See recommendations for a track based on Spotify API's audio analysis features
- View all the playlists created or followed by the user
- View liked songs playlist of the user
- View artists and albums followed by the user
- Display all the tracks in a playlist, an album, or of an artist
- Play a track with play/pause controller
- Search for any playlist, artist, album, or track
- Browse music based on categories (eg: Rock, Indie, Hip-Hop)
- Show latest releases
- Add colors to headers
- Improve track player
- Shuffle play or play all tracks in album or playlist
Any other features can be suggested under the issues section of the repo
Clone the project
git clone https://github.com/ankitk26/Next-Spotify-v2.gitGo to the project directory
cd Next-spotify-v2Install dependencies
npm install
# or
yarnStart the server
npm run dev
# or
yarn devTo run this project, you will need to add the following environment variables to your .env file
SPOTIFY_CLIENT_SECRET
SPOTIFY_CLIENT_ID
NEXTAUTH_URL= http://localhost:3000
NEXTAUTH_SECRET
-
Step 1: Go to the Spotify's developer dashboard and log in with your Spotify credentials
-
Step 2: Click on CREATE AN APP button on the applications page. Enter the name and description for the application.
-
Step 3: After creating the application, copy the Client ID and Client Secret and paste it into the .env file.
-
Step 4: In the application page itself, click on Edit Settings button. Under the Redirect URIs section, add the redirect URL in the text field provided as follows:
http://localhost:3000/api/auth/callback/spotifyWhen the project is deployed, add another redirect URL as follows:
https://xyz.domain/api/auth/callback/spotify -
Step 5: In the Users and Access page, add the email addresses for the accounts you want to test the application for. Your own account is enabled by default so no there's no need to add your own account's email.
To create a secret key, open your terminal, run the command below and copy the value generated to the .env file.
openssl rand -base64 32
The API endpoints and their response are listed in https://developer.spotify.com/documentation/web-api
Home page
Browse categories
Search
View Artist
View Playlist
- Spotify Web API documentation
- Font used - Montserrat
- NextAuth.js Documentation
- NextAuth.js Spotify Provider
- Icons used - Lucide Icons





