IoT時代の共有情報視覚化システム
- Chrome、Firefox、Safariで動作を確認しています
- 動かない場合はデスクトップアプリケーションをご利用ください
- 機能はブラウザ版と変わりません
- 一覧に表示したいユーザのTwitterアカウントを集めてカンマ区切り
,でURL末尾に記述します - 例えば @napo0703、@masui、@dorayaki0、@registakm の4人を表示したければ、https://wakaruland.com/?@napo0703,@masui,@dorayaki0,@registakmというURLになります - 作ったURLを使うユーザで共有します
-
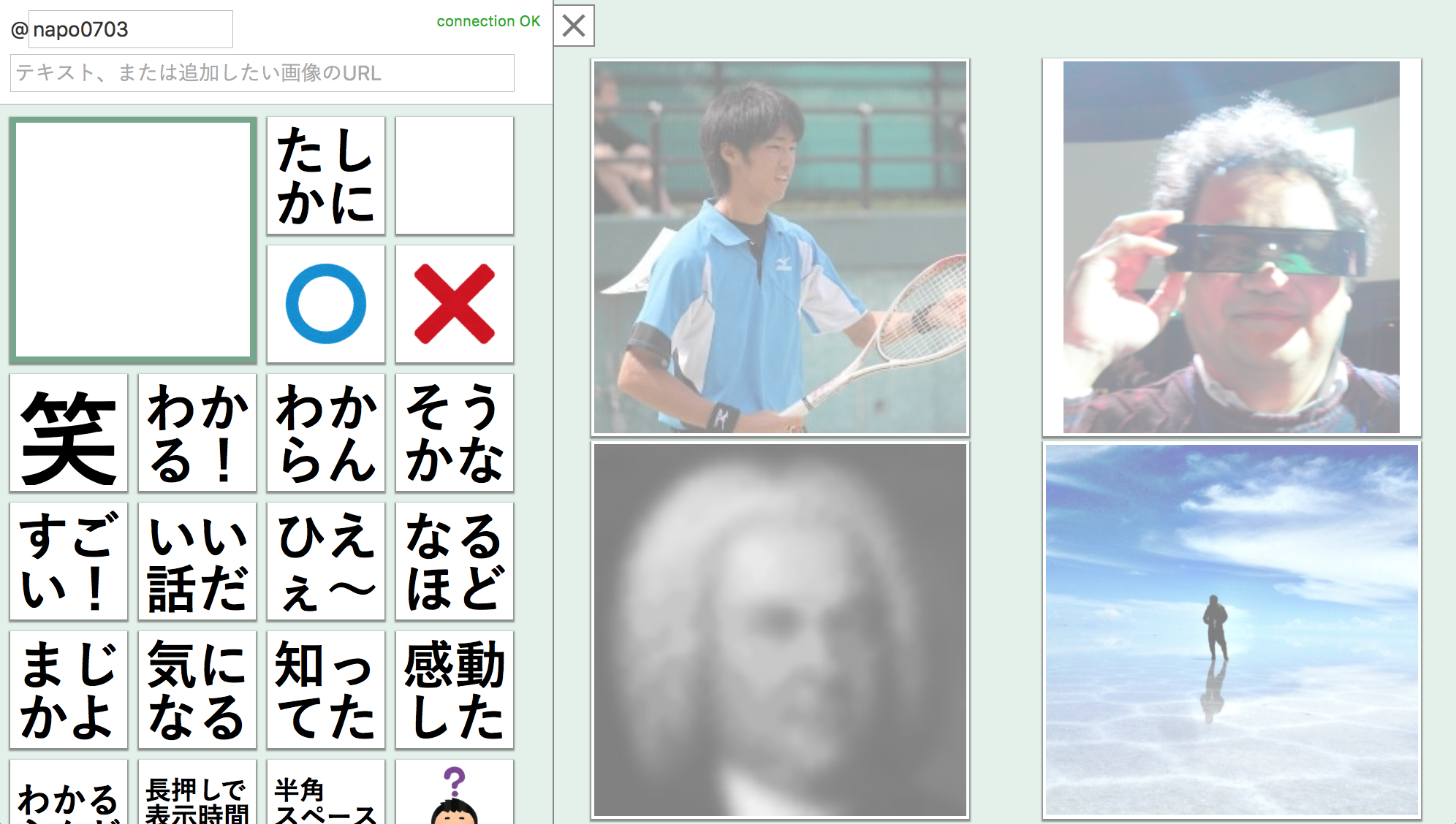
- 左上のメニューから投稿画面を表示します
- 一番上のテキストボックスに自分のTwitterアカウントを入力します
- この例では
@napo0703としています - 勝手にツイートすることはありません
- この例では
- スタンプをクリックすると右側のユーザ一覧の自分の領域にスタンプがオーバーレイ表示されます
- スタンプの表示時間はデフォルトで20秒間に設定されており、投稿から20秒経つと自動的に取り下げられます
- 投稿時にスタンプを長押しすることで表示時間を設定することができます
-
- 自分でスタンプを作ってリストに追加することができます
- テキストスタンプ
- テキストボックスに文字列を入力して追加ボタンまたはEnterキー押下で作成できます
- 半角スペースは改行になります
- 画像スタンプ
- Webにある画像をスタンプとして追加することができます
http://www.wiss.org/images/wiss_logo.gifなどです- 画像を右クリックして「イメージのアドレスをコピー」すると楽です
- 自分のPCにある画像を使いたい場合はGyazoを使ってURLを得てください
- Gyazoのアプリケーションアイコンに画像をドラッグ&ドロップするとアップロードできます
- Webにある画像をスタンプとして追加することができます
- ユーザの一覧から他のユーザが表示しているスタンプを自分のところにコピーすることができます
『わかるらんど』はサーバにnode-lindaを使用しています。
Lindaについてはこちらをご覧ください。
依存ライブラリのインストール
% npm i
watchify
% npm run watch
gulp browsersync
% npm run gulp
browserifyでビルドしてから現在のコミットをgh-pagesブランチとしてGitHub Pagesにpushする
% npm run build
% npm run push-gh-pages