With remarkdown-loader, you can render react element in markdown convenient!
$ npm i -D remarkdown-loader'module': {
'loaders': [{
'loaders': ['babel', 'remarkdown'],
'test': /\.md$/,
}]
}So you can render react element in markdown like this:
```js-precode
import Demo from './Demo';
```
current language: $={props.language}
## code:
```js
class Demo extends Component {
xxx
}
```
## sample
${Demo}
support babel-plugin-code
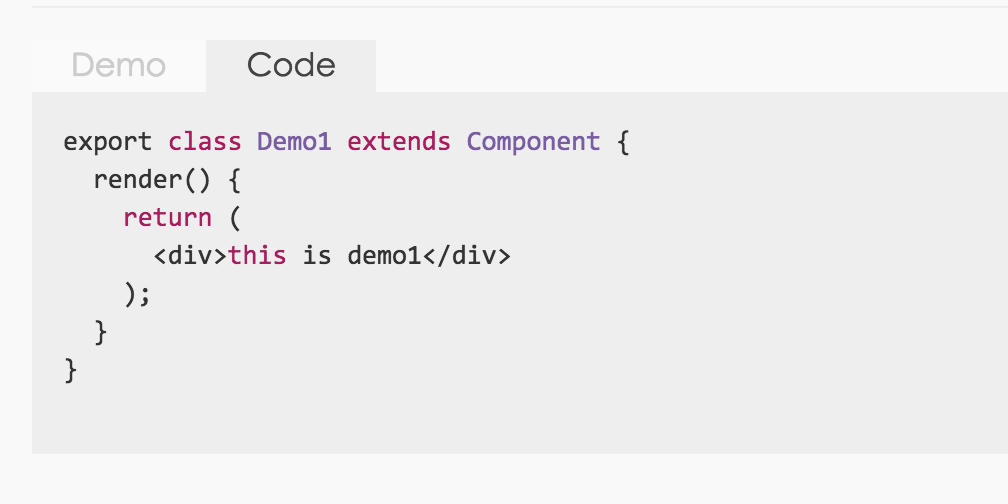
With babel-plugin-code, you can render the demo and demo source code toghether.
'module': {
'loaders': [{
// using remarkdown-doc to render react element
'test': /\.md$/,
'loader': 'babel!remarkdown?Demo=remarkdown-doc',
}, {
// using babel-plugin-code
test: /\.js$/,
loader: 'babel',
query: {
plugins: [['code']],
},
}],
}
You can set param Demo to remarkdown-laoder. In this example, it use remarkdown-doc as custom Demo renderer. The result is as below.
Copyright (c) 2015-2016 Recharts Group